I have been a big fan of Coolite/ExtJs frameworks. ExtJs provides the client-side framework for Web 2.0 applications that I did not believe was possible, until I actually saw & used the ExtJs library. Simultaneously, the Coolite team has done an excellent task of seamless integration of the pure client-side javascript (that is ExtJs) with the powerful services & features of ASP.NET on the server side.
However, one thing I have always found lacking with Coolite ASP.NET server controls was integration with the validation framework of ASP.NET, that prevents submission of a form if any control state is invalid according the the Validators associated with that control. No doubt, the ExtJs client controls that Coolite server controls translate to provide good & extensible client-side validation, but that does not perform the form from being submitted unless you have put your controls inside a FormPanel, & manually check for validation when the FormPanel is submitted.
For one consideration, not all controls can always be inside a FormPanel. For the other, there was still the manual task of validation in javascript, for every FormPanel that needed to be done on submission. This is against the drag/drop spirit of ASP.NET validation framework, that just requires you to associate an appropriate Validator(s) with any server-side control.
 So, finally when I felt the things being repeated over and over for myself for Coolite control validation, I decided to take time out, and create a validator for Coolite controls for once & for all. The result is the Control & Sample code for using it attached with this blog below.
So, finally when I felt the things being repeated over and over for myself for Coolite control validation, I decided to take time out, and create a validator for Coolite controls for once & for all. The result is the Control & Sample code for using it attached with this blog below.
What I have done is to create a CooliteValidator class, that inherits from the BaseValidator class. You just drop the Vaidator on the form, and associate it to a Coolite control (CooliteValidator throws an exception if you try to associate it to a non-Coolite TextFieldBase control).
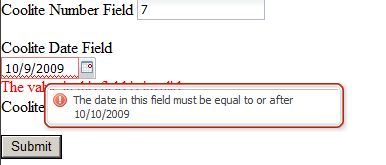
 The result is what you see in the images to the right. The submission of the form is prevented if any Coolite control state is invalid. You just associate the Validator with the control without having to do anything else on the server or the client.
The result is what you see in the images to the right. The submission of the form is prevented if any Coolite control state is invalid. You just associate the Validator with the control without having to do anything else on the server or the client.
Also, you would recall that you specify validation options (AllowBlank, MinDate, etc.) on the correponding Coolite controls directly. You dont need to specify any Validation option with the validator. It would automatically validate the Coolite control based on the validation criteria you specified on the Coolite control directly.
As of now, there are 2 points about this control that I would like to improve in the future:
- No server side validation is performed by the Validator. The reasons for this have been documented in the code itself.
- Only a simple “The value in this field is invalid.” message is shown by the Validator. The actual error can be known by hovering over the Coolite control. I have not been able to extract the actual error message from the Coolite control as of now.
Still, I see many people would find this control useful. You can leave a comment below for any issues you face. The attached code contains a sample Default.aspx web page depicting usage of the control. The control is in VB.NET. However, it should not be difficult to move it to C#. I would be pleased to know if that makes a difference and anyone really requires me to provide a C# version of it.
UPDATE:
- (Dec 21, 2009) – Updated the client-side javascript with some minor changes. Added the C# version of the control as requested in this comment.
- (Apr 12, 2010) – I recently noticed the availability of two methods on ExtJs fields (getActiveError and getErrors). Although not sure, but I believe these methods have been made available in ExtJs 3.2.0. These methods should easily resolve the point 2) above, and now we should be able to show the exact error message instead of a simple “The value in this field is invalid.” on the validator. I have not updated the code as of now to incorporate these methods, but it should not be too difficult to do so.
This would require simple changes to the validator’s client-side scrip with no requirement for a server-side change. Please let me know if anyone needs help in incorporating these methods on the client-side.


Thats good .. keep gret work..
Thank you very much!
I really enjoyed reading this blogpost, keep on writing such interesting stuff.
can you give me this code in c# and please let us know if you found another great stuff with client side validation im very fan of coolite but i don’t have any clues to work in coolite validation with asp.net c#
thank you
pleasing answers i like it
Hi,
How can İ customize coolite components (grid, textbox, etc) in .net version?
do yoyu know any way, please reply me with it, it’s possible or not.
have a greate day.