A while ago, I was working on finalising the Acquamarine theme‘s Modern flavour for our latest offering ExtNuke, trying to package the theme’s v1 version for uploading onto ExtNuke, I encountered a strange error when I ran sencha package build.
Sencha Cmd v7.6.0.87
[INF] Processing Build Descriptor : default
[ERR] Cannot satisfy requirements for "modern"!
[ERR] The following versions cannot be satisfied:
[ERR] theme-theme1-m: modern (No matches!)
[ERR] Cannot resolve package requirements
I hadn’t seen this error earlier, and unfortunately there aren’t many helpful links on web when searching for this error. In fact, I din’t find a single page on web referring to this exact error when building a Sencha package using Sencha Cmd. Sencha Cmd’s documentation itself also did not refer to any such error.
So I was left to myself for banging my head around and get this working. I remember trying out a few things with package.json or tweaking build options for sencha package build like specifying the —build parameter, forcing —clean, and explicitly selecting —theme name when building the package (although it was a theme package itself which was being built).

sencha package build commandNothing worked and I was quickly losing hope of getting it working anyhow. Then something struck me. I recalled we had a Sencha cmd app in the same workspace which was working fine when we built the app or ran it using sencha app watch.
If the app is being processed correctly by Sencha Cmd, the theme should be processed fine too. So I opened the app’s app.json and the theme’s package.json and started comparing them side-by-side. Voila I found my reason.
The framework in app.json was specified as:
"framework": "ext77",
While the same was specified as the following in theme’s package.json:
"framework": "ext",
When you initialise a Sencha Cmd workspace, you need to add an Ext JS framework to it. Sencha’s Ext JS Theming System’s documentation page advises using the following command:
sencha framework add ~/sencha-sdks/ext-7.1.0
Here ~/sencha-sdks/ext-7.1.0 is the path to your extracted Ext JS SDK. ExtNuke‘s packages including themes support multiple versions of Ext JS (including major and minor versions). The major versions supported at the time of writing this blog post were Ext JS 6.x and 7.x.
Hence our Ext JS workspace for ExtNuke had multiple versions of Ext JS SDK added to it, using a command like the following:
sencha framework add -k ext77 D:\Projects\Imbibe\ext-7.7.0 ext\ext77
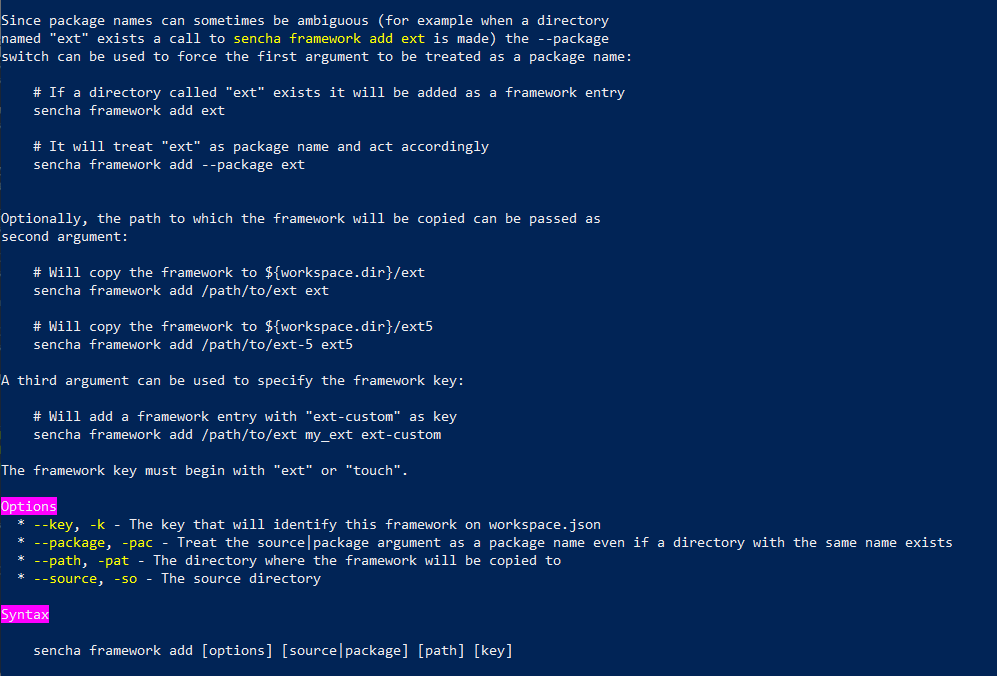
Not only we had customised the sdk’s path in our workspace (ext\ext77 instead of the default ext relative to root workspace folder), we also changed the key that will identify this framework on workspace.json from default ext to ext77. Below are the options available when you add a framework to a workspace:

As a matter of fact, we did not had a single Ext JS version added to the workspace using the default key. All keys were customised to something like ext66, ext67, ext76, ext77 etc to enable easily identifying the exact framework version against which a theme / package was being built and / or tested.
Long story short, as soon as we I changed the framework in package.json to:
"framework": "ext77",
And re-tried sencha package build, there it was. The package built successfully.
The perils of not using defaults 😒!
And the adventure of almost always choosing the custom ways 😂!!

Recent Comments