There are a couple of ways one can create password fields in ExtJs 6/7:
- Use the
textfieldcomponent with itsinputTypeset topassword:
https://docs.sencha.com/extjs/6.7.0/modern/Ext.field.Text.html#cfg-inputType - Or use a
passwordfielddirectly:
https://docs.sencha.com/extjs/6.7.0/modern/Ext.field.Password.html
There’s a distinct advantage though of using a passwordfield directly though. You can the revealable property which enables users to toggle on or off showing password in clear text:

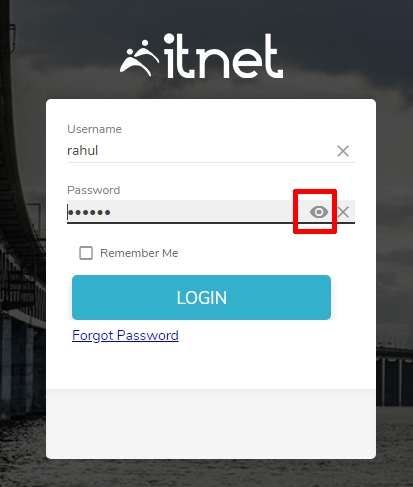
revealable to true shows an icon to show/hide clear text passwordA pretty-simple thing but buried deep down in the docs. For completeness sake, here’s a sample field config using this property:
{
xtype: 'passwordfield',
itemId: 'txtPassword',
name: 'password',
label: t('Password'),
allowBlank: false,
revealable: true,
}
Hopefully helps someone 🙂

Recent Comments