This has happened to me enough times now that I would think of publishing the issue and its resolution in a blog post. And the issue relates to inspecting elements on a web-page using Internat Explorer 9’s Developer Tools.
Every now and then when I need to debug a Html or Css issue with IE, and open up its Developer Tools console, nothing happens when I click the “Select element by click” button on the Developr Tools toolbar and hover over the page. The element on the page under the mouse does not get highlighted as you would normally expect, and neither does it gets selected when you click it (Chrome Developer Tools are ages ahead than its IE’s counterpart in terms of functionality and developer productivity).
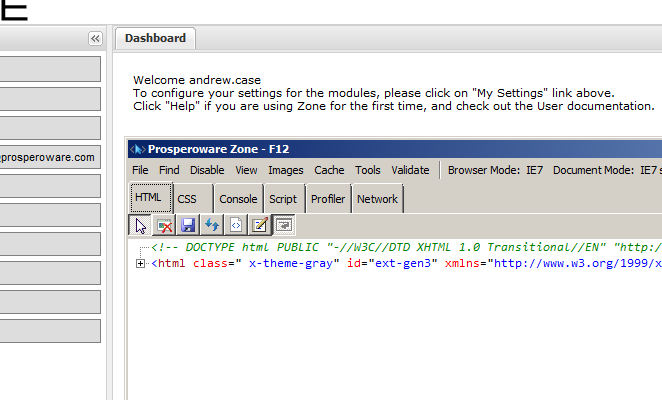
 Notice in the adjoining screenshot that I have clicked the option to “Select element” on page and currently hovering over the page (the mouse pointer was not captured by Windows PrntScrn in this screenshot), but not a single element on the page is highlighted.
Notice in the adjoining screenshot that I have clicked the option to “Select element” on page and currently hovering over the page (the mouse pointer was not captured by Windows PrntScrn in this screenshot), but not a single element on the page is highlighted.
The initial times I faced this issue, I tried to close and re-open Developer Tools but that did not help. I closed and re-started Internet Explorer itself, that sometimes resolved the issue and sometimes not. On many occasions, I had to reboot the machine itself to get the IE Dev Tools help me inspect elements on the page.
Then somewhere in between, I hit the jackpot. As I was facing this issue on one occasion, I wanted to press F5 on the main browser window but accidently pressed F5 in Dev Tools itself. I appeared to me that something changed in Dev Tools. I tried clicking the “Select element” option again from the Dev Tools toolbar, and when I hovered over the page, voila, the page elements were getting highlighted properly and selection on clicking an element worked too.
I face this issue regularly when debugging complex ExtJs UI css issues in IE, especially when IE 9 Dev Tools are made to run in IE 7 Browser mode. In almost all instances when I face this issue now, pressing F5 in Developer Tools resolves the issue and I can now select an element on page after that (pressing F5 in IE Dev Tools does not reload the page as it does in Chrome Dev Tools).
Before pressing F5, I sometimes need to first unclick the “Select element” on page toolbar button, then press F5 and then click it again to make it work. While on other occasions, simply pessing F5 makes Dev Tools work properly without requiring unclicking and re-clicking the “Select element” button.
On a very minority of cases, even F5 does not work for me. Those times, I have resorted to going into Dev Tools’ Tools menu -> Outline Elements -> Entered ‘div’ as selector, and closed the “Outline element” window. Then go back again in it, press the “Clear All” button and close the window again to resolve issues with Dev Tools element selection not working.
It seems a completely random issue to me, whose probability of occurence increases as the UI complexity on the web-page increases.


Hey Rahul, Thanks for sharing the information. Helped alot!
I must say Rahul, you are a RockStar! I browsed through your other posts and found them very helpful. Great Work! Keep going.
I’m doing some cross brower markup cleaning for IE7 as usual and I’m forced to use this tool. I don’t do it often but it reminded once again why I don’t miss Microsoft development. This tool was decent attempt for MS to bastardize the successful Firebug tool, but fell short as usual. I’ve wasted 30 minutes trying to get the elements to highlight on click selection – the most basic useful element of the tool.
I’m using IE 9 on 2007 server standard as the testing environment on Parallels not that I care to list every variable that could be a factor.
In short if you find yourself having to hit F5, restart IE, and reboot, while tapping your head and rubbing you belly at the same time – it should be apparent that it just doesn’t work. It’s embarassing they made this tool for developers.
Thanks for the tips and post Rahul. They didn’t work for me 🙁
Rahul, this is one of the most helpful posts in history 🙂 Thanks.
You have saved me so much time, and more importantly, so much frustration. Thank you for posting this!
Thank you for posting this! Nice analysis, good write up, and solved my problem.
Much appreciated!
i think the problem happens when you have dynamic content loading inside the page. IE won’t update the raw html in the tab unless you hit reload (or f5) then choose to inspect an element.
for ages i just assumed IE was never going to show me the dynamic content in the raw html view until i accidently stumbled upon the same solution as you did.
i’ve lost much time to IE’s bizarre dev tools, but you’ve just resolved my chief complaint. you rock! looking forward to browsing your other posts now… cheers[j]
This has been driving me mad for some time now. IE developer tools is intended to make us pull our hair out I think. Simple enough solution, but very valuable – thank you.
for taking the time to blog this solution.
Best…
Thanks, helped a bunch!
Thank you so much!
This works also with Internet Explorer 8 ! I can now debug the contents of my iframe ! 🙂
I think, not sure of this, that the updating is pervasive because once I hit f5 the updates to the page seems to be reflected in the html pane of the developper tools.
This entry just saved my computer from being thrown out the window. Thanks!
I was really struggling to make this working. Your shortcut works like charm. Thanks for sharing
I thought finding this article was going to be a life saver…
Unfortunately, none of the tips mentioned here work for me 🙁
Why must Microsoft make such pathetically trashy tools?
I appreciate the offer, but our “site” is an enterprise Java web application that is developed for internal use by our clients. It works fine on IE… It’s just the developer tools that don’t work.
Thanks Rahul for sharing the informations,it s very helpful 🙂
Thnx boss
Great tip! I couldn’t figure out how to get IE to show the DOM instead of the source.
Thanks for sharing this Rahul. Was helpful.